Spacing Guidelines
Spacing tokens should be used to properly align elements, components and create hierarchy throughout a page layout.
| Name | Size (px) | Example |
|---|---|---|
Slim | 4 |  |
Cozy | 8 |  |
Moderate | 16 |  |
Normal | 24 |  |
Comfy | 32 |  |
Spacious | 48 |  |
Giant | 64 |  |
Colossal | 88 |  |
Page Element: Layout Examples
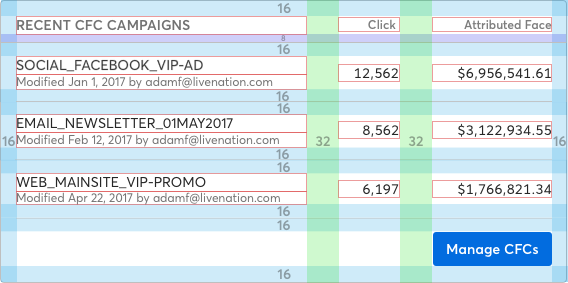
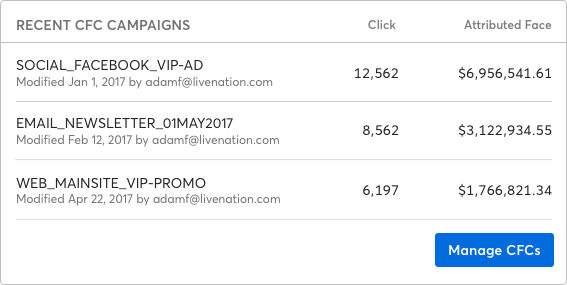
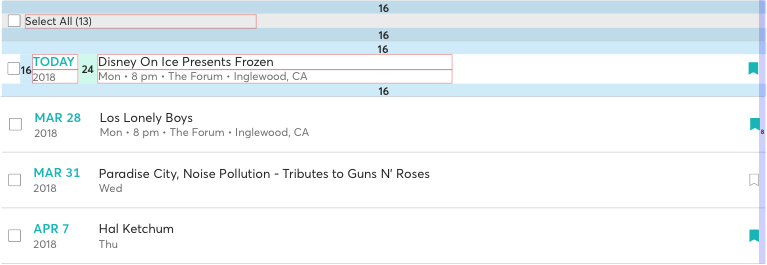
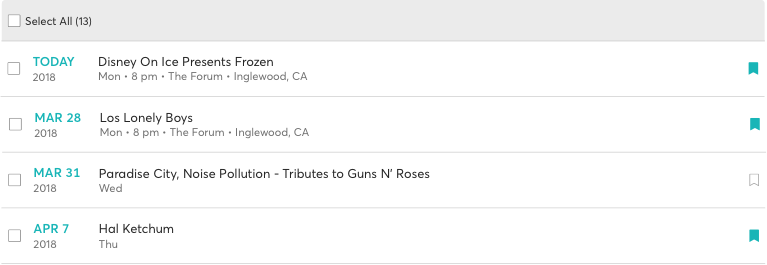
Enterprise: Data Table
Showing spacing

Hiding spacing

Enterprise: Event List
Showing spacing

Hiding spacing

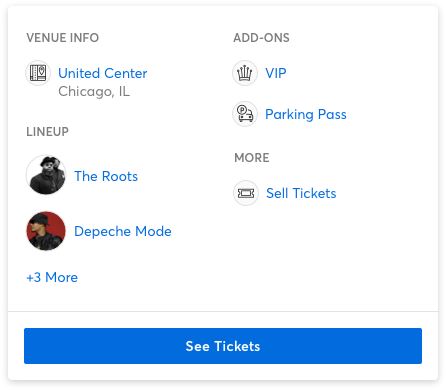
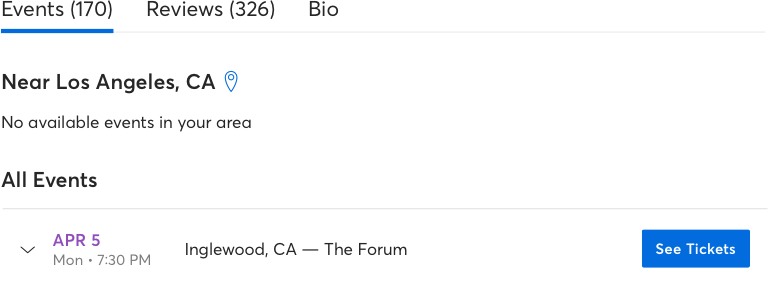
Marketplace: Event Listing
Showing spacing

Hiding spacing

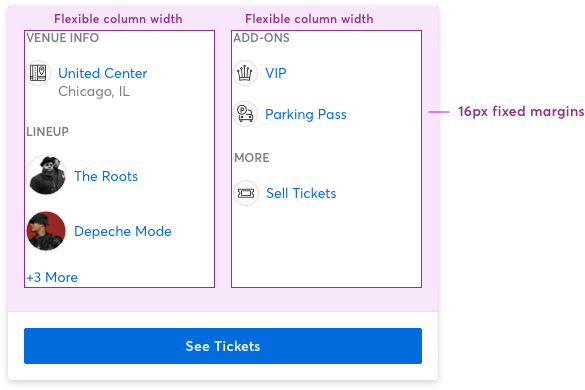
Marketplace: Overflow Menu
Showing spacing

Hiding spacing